Passwort vergessen? Login zu einem Remote Server mit Visual Studio Code
Verfasst in: Englisch / Veröffentlicht: 08.02.2024 / Lesezeit: 5 Minute(n)
Im folgenden Artikel wird beschrieben, wie Sie müssen sich mit dem branchenüblichen SSH-Netzwerkprotokoll an einen Remote Server anmelden, indem Sie einen Schlüssel und Visual Studio Code verwenden, so dass Sie Ihr Benutzer/Passwort nicht jedes Mal eingeben müssen, wenn Sie sich anschließen möchten. Es wurde für / auf MacOS geschrieben, aber das Verfahren sollte die gleiche auf Linux und ähnliche für Windows sein.
Zubereitung
Zuerst herunterladen, installieren und öffnen VS Code.
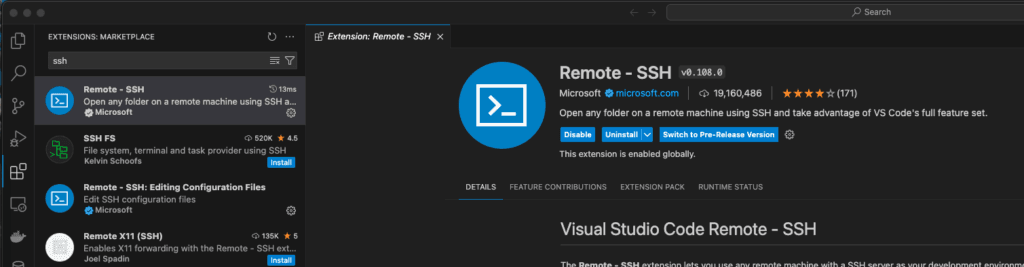
Installieren Sie dann die „Remote – SSH“-Erweiterung, indem Sie auf die Registerkarte Erweiterungen wechseln, danach suchen und auf „Install“ klicken.
Spaß mit Schlüsseln
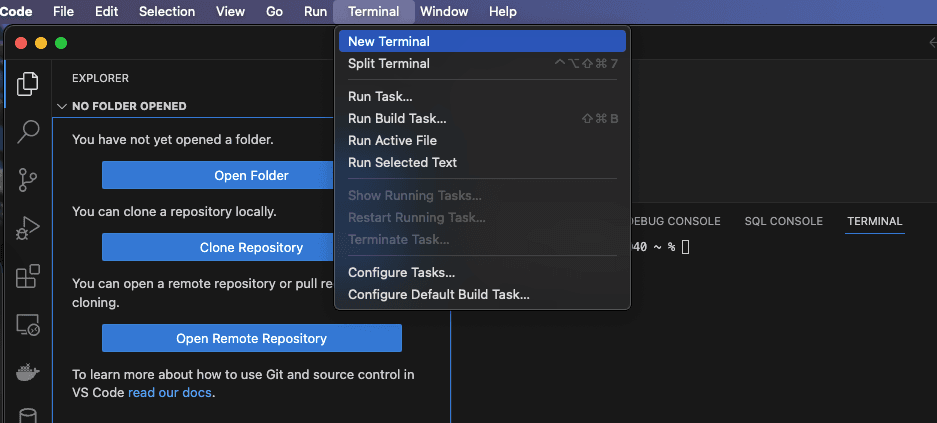
Dann öffnen Sie eine Terminalsitzung mit Option „New Terminal“.
An der Terminal-Prompt (normalerweise am unteren Rand des Fensters dargestellt) verbinden Sie sich mit Ihrem Server, indem Sie die folgende Zeile eingeben und die Eingabetaste drücken.
ssh -p PORT USERNAME@SERVERSo zum Beispiel könnte Ihre Linie wie „ssh -p 22 heinz@mydomain.com“ sein. Dann akzeptieren / bestätigen Sie alle Dialoge, die Sie aufgefordert werden, für die Bestätigung sowie es Eingabe des Passworts.
Lassen Sie nun die Ssh-Sitzung einfach durch Eingabe des folgenden Befehls an das Terminal:
exitAls nächstes erstellen Sie einen Schlüssel für ssh (falls Sie nicht bereits einen haben) auf Ihrem lokalen PC. Achten Sie darauf, dass Sie wirklich aus dem Server ausgeschaltet/vernetzt sind, bevor:
ssh-keygenSobald Sie fertig sind, können Sie den öffentlichen Schlüsselteil auf den Server kopieren, indem Sie folgenden Befehl verwenden:
ssh-copy-id -p PORT USERNAME@SERVERWenn Sie sich beim Server mit ssh anmelden, werden Sie nicht mehr nach dem Passwort gefragt, sondern der Schlüssel wird automatisch im Hintergrund überprüft.
Einrichtung der Umwelt
Versuchen wir also, dass durch die Anmeldung am Server (ssh -p PORT USERNAME@SERVER) im Terminal wieder und durch die Erstellung eines Workspace-Verzeichnisses für die Dateien, die Sie später mit VS-Code bearbeiten/kontrollieren möchten.
mkdir DIRECTORYNAMEDer Verzeichnisname kann alles sein, was Sie bevorzugen, so dass z.B. „mkdir data“ geeignet sein könnte. Springen Sie in dieses Verzeichnis, indem Sie den Befehl senden:
cd DIRECTORYNAMEz.B. „cd data“. Dann drucken Sie den gesamten Verzeichnispfad zum Terminal-Bildschirm durch:
pwdDas Ergebnis ist wie „/home/heinz/data“. Kopieren Sie diesen Pfad in Ihre Zwischenablage oder Notiz/Erinnerung. Sie sind mehr als 50 % fertig, jetzt.
VS konfigurieren Code
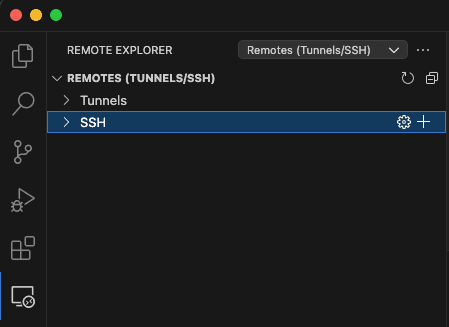
Öffnen Sie die Registerkarte Remote SSH im VS-Code und klicken Sie auf „+“ bei SSH im Remote Explorer.
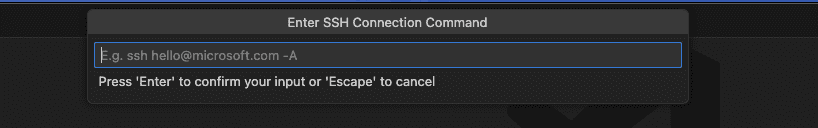
Geben Sie den gleichen Befehl ein, den Sie verwendet haben, bevor Sie mit Ihrem Server in der neuen Eingabeaufforderung, die oben auf dem Fenster angezeigt wird:
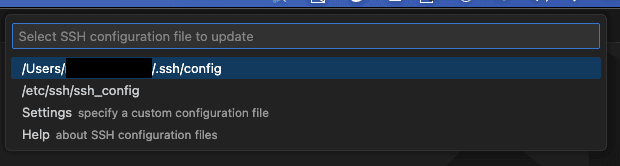
ssh -p PORT USERNAME@SERVERWählen Sie die lokale ssh config-Datei, um zu aktualisieren, normalerweise ist die erste Propsal gut.
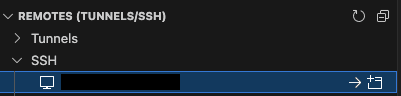
Jetzt sollten Sie im Remote Explorer die neue Option für die Verbindung sehen, wie:
Wenn es nicht direkt angezeigt wird, klicken Sie einfach auf die Schaltfläche aktualisieren, wie oben rechts des Screenshots gezeigt. Klicken Sie dann auf den „->“ Pfeil, um zu verbinden.
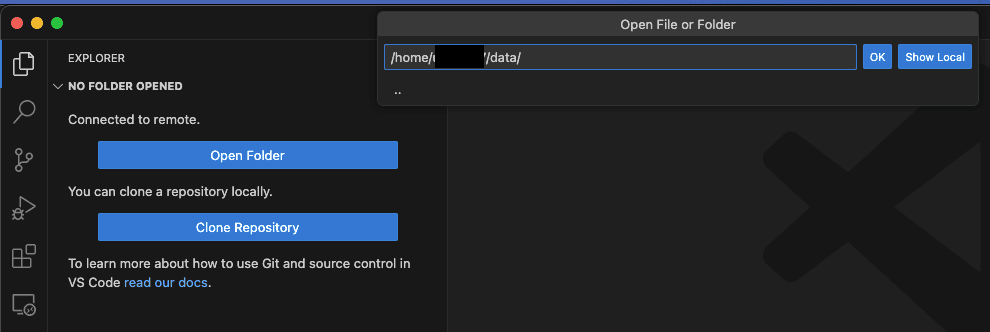
Schliesslich wechseln Sie in das File Explorer Tab und klicken Sie auf „Open Folder“. In der Eingabeaufforderung oder Auswahl des Verzeichnisses, das Sie zuvor erinnert oder kopiert haben, klicken Sie auf „OK“:
Falls Sie gefragt werden, ob Sie den Autoren des Verzeichnisses vertrauen, ist es sinnvoll, Ja zu wählen, da Sie der Autor sind 🙂
Wir sind fertig. Sie sehen wahrscheinlich eine leere Ordnerstruktur, da wir gerade den Ordner erstellt haben und Sie können neue Dateien beliebiger Art erstellen, wie das „README“. MD“ auf dem nächsten Screenshot und Ordner, wie Sie wünschen.
Es ist auch möglich, Dateien von Ihrem PC auf den Server per Drag-and-Drop sowie das Herunterladen von Dateien / Ordnern durch einen Rechtsklick darauf am VS Code File Explorer zu kopieren.
Ergebnis
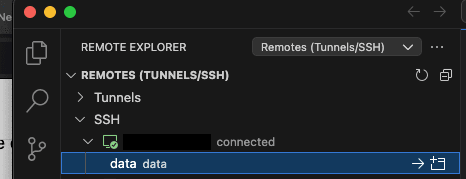
Nächstes Mal öffnen Sie VS Die Verbindung wird automatisch erstellt. Falls Sie zwischen verschiedenen Umgebungen wechseln, können Sie immer wieder auf die Registerkarte Remote Explorer von VS Code zurückgehen und mit dem Server verbinden. Achten Sie darauf, den Ordner für die Verbindung auszuwählen und nicht den Server selbst, sonst werden Sie aufgefordert, einen Ordner im File Explorer Tab wieder auszuwählen.
Ich hoffe, dass kurze Tutorial Ihnen ein bisschen geholfen 🙂